自社にて、ブログをスマホで表示した所、お話があった通り、PC表示のまま。
プラグインに、スマホ対応の「WPtouch」を入れてあるはずなのにと思いつつ...
元々のテーマが、スマホに対応していないのかと元々のテーマをスマホ表示すると対応している。
何がいけないのか?
次に、テーマの中を比較しても大量にあるので後回し。
色々検索しているうちに、キャッシュが関係しているかもとの情報が。
このブログにも、「W3 Total Cache」というキャッシュプラグインを使っている。
また検索するとHit!っと思われるページが見つかり、下記の様に対応。
どうやらこのW3 Total Cache、「Page Cache」の項目をオンにするとユーザーエージェントの判別(ユーザーがどんなデバイスで見ているか)ができなくなってしまうようらしいです。
これだとスマホからでもPC用の画面が表示されてしまいます。
ユーザーエージェントごとに設定した内容も全て適用されません。
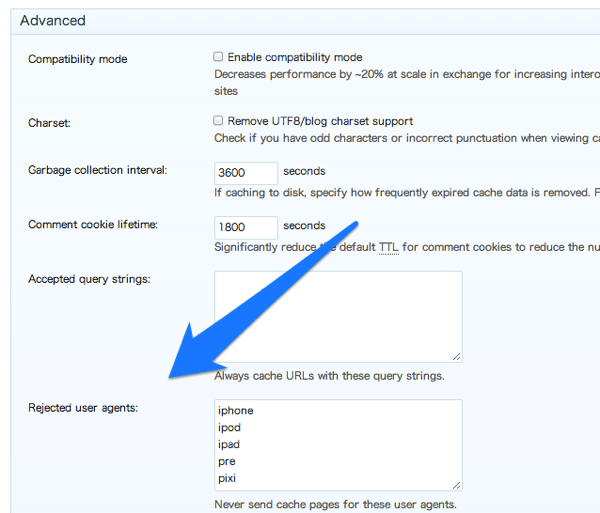
W3 Total Cacheを有効しているので、左側の下部にある設定項目の中にある。

次に、「Page Cache」を選択。

設定画面が開くので、上から3行目付近にある

ここの「Rejected User agents」という項目にデバイスの名前を書き込むと、そのデバイスのユーザーエージェントが効いてちゃんとテーマが振り分けられるようになります。
その中に、設定をそのまま書きました。
iphone
ipod
ipad
pre
pixi
iemobile
aspen
incognito
webmate
android
dream
cupcake
froyo
blackberry9500
blackberry9520
blackberry9530
blackberry9550
blackberry 9800
blackberry 9780
blackberry 9850
blackberry 9860
webos
s8000
bada
androidとiphoneくらいでもいいのかもしれませんが、全部入力。
そしたら、ブログが、スマホ用に表示されました。
めでたしめでたし。
追伸:
ブログページを「モバイル フレンドリー テスト」で試したら、
モバイル フレンドリーではありません
と表示。これでは、スマホ検索順位が下がると思い、またまた調べる。
metaタグに、
<meta name="viewport" content="initial-scale=1.0">をいれるとOK。




0 件のコメント:
コメントを投稿